Sau một thời gian vọc vạch với React Native thì mình thấy nó hạn chế là rất hay xảy ra lỗi linh tinh khi install hay update một module nào đó.
Các thông báo lỗi thì cũng không phải cái nào cũng dễ hiểu, search tài liệu google thì ra cả tỉ kết quả, nhưng mà react native và các module liên quan nó có nhiều phiên bản khác nhau, dẫn đến cũng hơi bị loạn, cách duy nhất là thử, thử và thử,... thử cách này không được thì lại thử cách khác.
Quá trình thử cũng phức tạp nếu thử không được lại còn phát sinh thêm lỗi khác ^^. Mỗi lần thử lại phải clean và rebulid khá mất thời gian.
Do đó, để hạn chế việc phải thử đi thử lại nhiều lần, mình note lại đây các lỗi mà mình từng gặp và nghĩ là sẽ có ích cho bạn nào gặp phải lỗi tương tự.
Xử lý chungKhi build bị lỗi, thì xử lý đầu tiên là hãy clean và run lại bằng cách thực hiện các lệnh như sau:
cd android --Lệnh này để vào thư mục android
./gradlew clean --Lệnh này để clear cache
cd.. --lệnh này để trở về thư mục cha
react-native run-android -- rebulid
Nếu lỗi xảy ra sau khi nâng cấp một gói npm thì thử xử lý như sau:
rm -rf node_modules/
rm -rf package.lock.json
npm i
react-native start --reset-cache
Sau đó hãy thử rebuild lại app.
Lỗi 1: PowerShell security policyKhi chạy một lệnh trên terminal với Visual Studio Code mà gặp lỗi màu đỏ tương tự như thế này:
react-native : File C:\Users\Admin\AppData\Roaming\npm\react-native.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at
https:/go.microsoft.com/fwlink/?LinkID=135170.
At line:1 char:1
+ react-native run-android
+ ~~~~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
Thì là do PowerShell chưa được cấp quyền để chạy script. Khắc phục bằng lệnh sau:
Set-ExecutionPolicy Unrestricted
Tham khảo thêm
ở đây .
Lỗi 2: Thiếu Android NDKNếu trong số các dòng thông báo, có dòng thông báo như này:
Compatible side by side NDK version was not found . my Package.json is
Hoặc có một chàng các dòng thông báo dạng như này:
Unable to strip library 'libbugsnag-ndk.so' due to missing strip tool for ABI 'ARMEABI'. Packaging it as is
Nó báo như vậy có nghĩa là bạn phải cài bổ sung
NDK (Side by side). Để cài bổ sung NDK, bạn làm như sau:
- Mở Android Studio và chọn Configure > SDK Manager
- Chọn tab SDK Tools và tích chọn vào Show Package Details phía dưới cùng bên phải
- Mở rộng nhánh NDK (Side by side) và tích chọn version mới nhất trong danh sách (hoặc xem thêm ở đây để lựa chọn phiên bản cụ thể).
- Nhấn OK và chờ cài đặt hoàn tất
Sau khi cài đặt xong NDK, bạn thực hiện clean và rebuild như hướng dẫn ở phần
xử lý chung ở đầu bài viết để kiểm tra kết quả.
Lỗi 3: Sử dụng phiên bản Node JS (npm) không tương thíchMỗi phiên bản React Native sẽ yêu cầu phiên bản Node JS khác nhau.
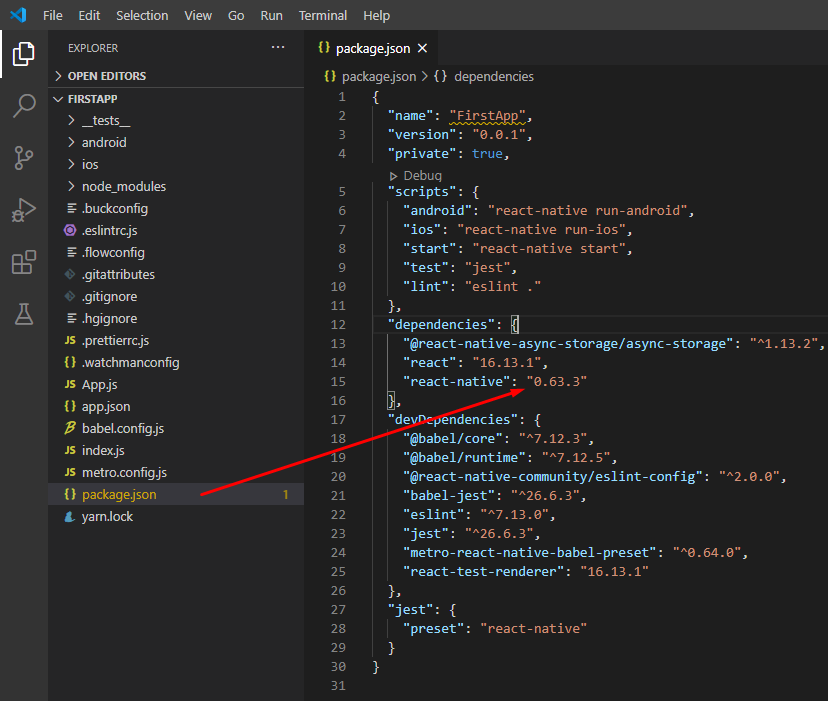
Để biết phiên bản React Native mà app của bạn đang dùng, hãy kiểm tra trong
package.json
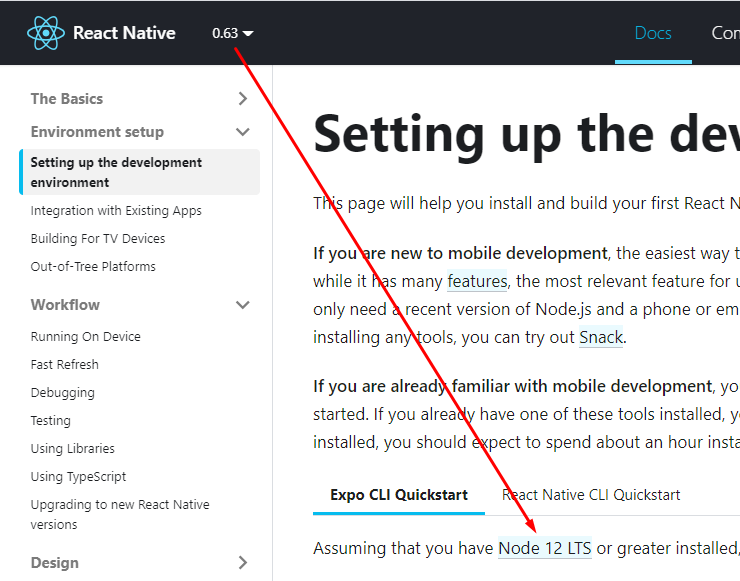
Để biết phiên bản Node JS cần dùng, hãy kiểm tra
trên trang chủ của React Native .

Sau khi đã biết phiên bản Node JS tương thích, nếu là bản mới nhất thì bạn có thể tải về
tại đây , hoặc các bản cũ hơn
tại đây .
Bạn có thể tham khảo thêm hướng dẫn cài đặt Node JS
tại đây .
Bây giờ, bạn thực hiện clean và rebuild như hướng dẫn ở phần
xử lý chung ở đầu bài viết để kiểm tra kết quả.
Lỗi 4: Gradle và Java không tương thíchKhi build ứng dụng bằng lệnh
react-native run-android sử dụng một cặp công cụ gọi là Gradle và Java, và nếu phiên bản của 2 công cụ này không tương thích với nhau thì sẽ xảy ra lỗi với log thông báo tương tự như sau:
Starting a Gradle Daemon (subsequent builds will be faster)
java.lang.NoClassDefFoundError: Could not initialize class org.codehaus.groovy.vmplugin.v7.Java7
at org.codehaus.groovy.vmplugin.VMPluginFactory.<clinit>(VMPluginFactory.java:43)
at org.codehaus.groovy.reflection.GroovyClassValueFactory.<clinit>(GroovyClassValueFactory.java:35)
at org.codehaus.groovy.reflection.ClassInfo.<clinit>(ClassInfo.java:107)
at org.codehaus.groovy.reflection.ReflectionCache.getCachedClass(ReflectionCache.java:95)
at org.codehaus.groovy.reflection.ReflectionCache.<clinit>(ReflectionCache.java:39)
at org.codehaus.groovy.runtime.metaclass.MetaClassRegistryImpl.registerMethods(MetaClassRegistryImpl.java:210)
at org.codehaus.groovy.runtime.metaclass.MetaClassRegistryImpl.<init>(MetaClassRegistryImpl.java:108)
at org.codehaus.groovy.runtime.metaclass.MetaClassRegistryImpl.<init>(MetaClassRegistryImpl.java:86)
at groovy.lang.GroovySystem.<clinit>(GroovySystem.java:36)
Cách xử lý là kiểm tra và cài đặt lại Java hoặc Gradle về phiên bản tương thích với nhau.
- Để kiểm tra phiên bản java, bạn mở cửa sổ lệnh cmd và gõ lệnh java -version
- Để biết phiên bản Gradle đang sử dụng, bạn xem trong file android > gradle > wrapper > gradle-wrapper.properties
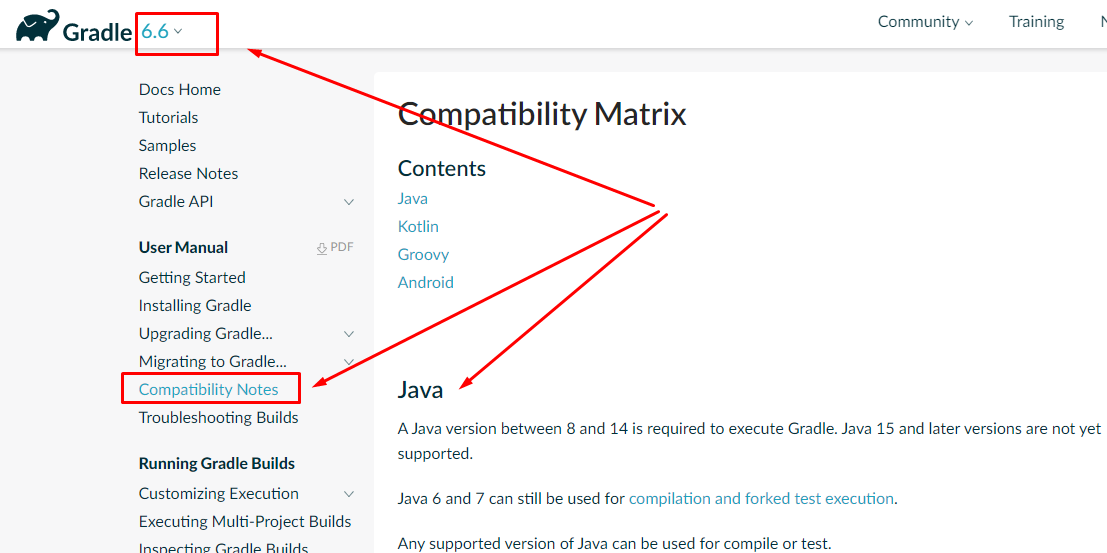
- Vào trang chủ của Gradle để kiểm tra thông tin.

- Sau khi biết phiên bản tương thích, bạn có thể tải về và cài lại jdk, hoặc khai báo lại phiên bản Gradle bằng cách sửa trực tiếp vào file gradle-wrapper.properties
- Cuối cùng build lại ứng dụng bằng lệnh react-native run-android
Edited by user
2020-12-21T17:02:17Z
|
Reason: Not specified