Ở
bài trước , mình đã hướng dẫn các bạn chuẩn bị đồ nghề cần thiết để xây dựng một ứng dụng android bằng React Native.
Bài này chúng ta sẽ "test đồ nghề" bằng cách tạo một ứng dụng "Hello world!" đơn giản.
A. Khởi tạo ứng dụng FirstAppĐầu tiên, bạn tạo thư mục để có đường dẫn:
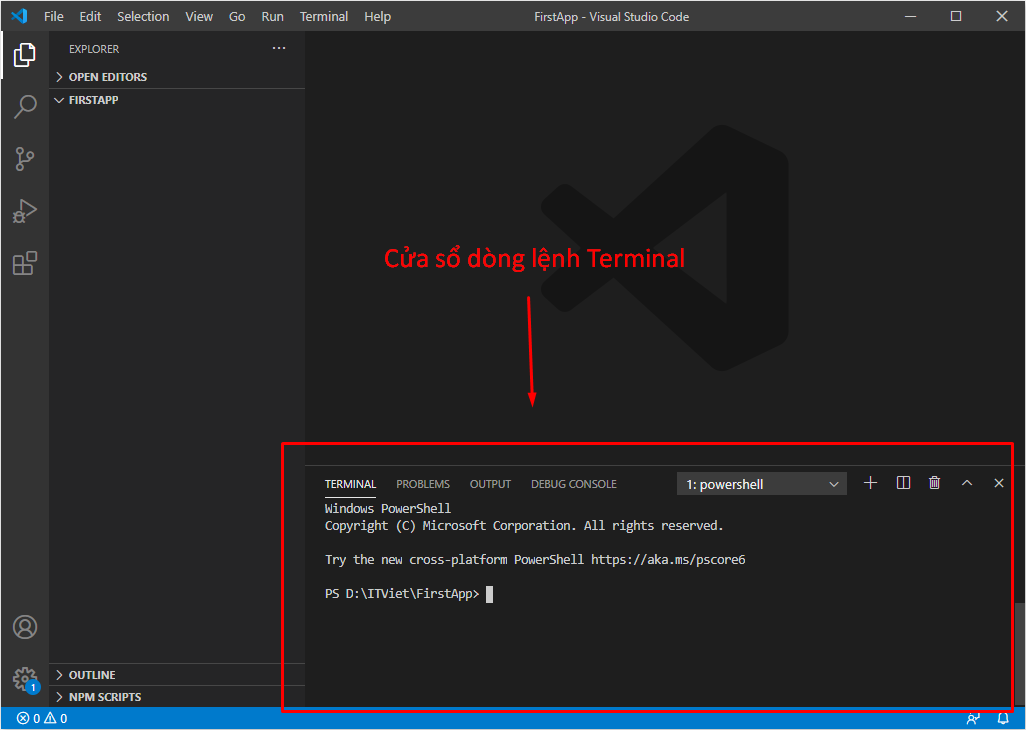
D:\ITVietSau đó bạn mở Visual Studio Code, chọn
File > Open Folder... và duyệt đến thư mục ITViet ở trên.
Tiếp theo, vào menu View > Terminal để mở cửa sổ dòng lệnh Terminal.

Mặc định, terminal đang ở thư mục hiện tại là ITViet. Nếu terminal của các bạn chưa ở thư mục ITViet, các bạn hãy duyệt đến đó bằng cách sử dụng lệnh
cd (change directory) như sau:
- Lệnh: cd\ dùng để di chuyển về thư mục gốc.
Ví dụ, khi gõ lệnh cd\ ở máy mình, sẽ trở về thư mục gốc ổ D.
- Lệnh: cd ten_folder để di chuyển đến thư mục con ten_folder.
Ví dụ: Mình đang ở thư mục gốc ổ D:\>, mình gõ cd ITViet, mình sẽ có thư mục hiện tại là D:\ITViet>
- Lệnh: cd.. để di chuyển về thư mục cha.
Ví dụ, giờ mình gõ tiếp cd.., thì mình sẽ có thư mục hiện tại là D:\>
Bây giờ, hãy đảm bảo là internet của các bạn đang hoạt động tốt.
Terminal của các bạn đang ở thư mục ITViet, hãy gõ lệnh:
react-native init FirstApp
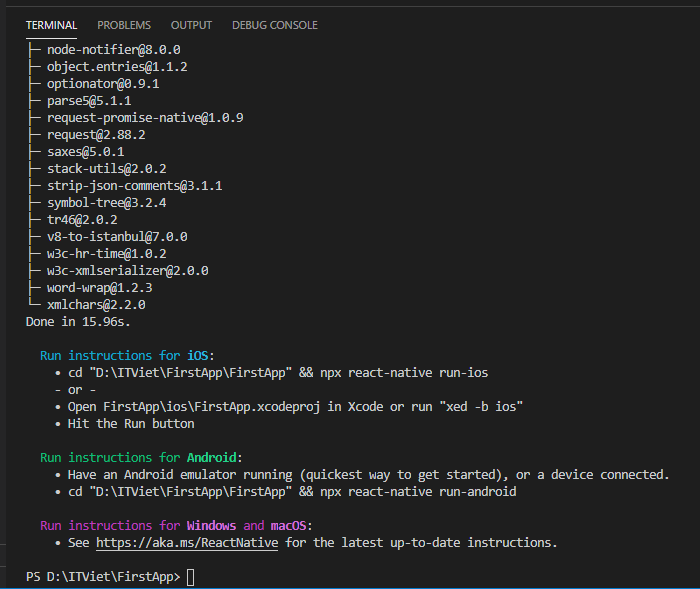
Ngay sau khi ấn enter, bạn sẽ thấy terminal chạy loằng ngoằng một hồi, lâu thì vài ba phút, nhanh thì chưa đến một phút.
Đợi nó chạy một lát, đến khi con trỏ trở lại với thư mục gốc và bạn thấy màn hình kết quả như này là đã khởi tạo thành công:

Thư mục ITViet ban nãy tạo ra là thư mục trống, giờ kiểm tra lại, bạn sẽ thấy nó có một thư mục con là
FirstApp, chứa các tệp và thư mục mã nguồn của ứng dụng FirstApp vừa tạo ra ở trên.
B. Khởi động máy ảoBạn mở Android Studio, chọn
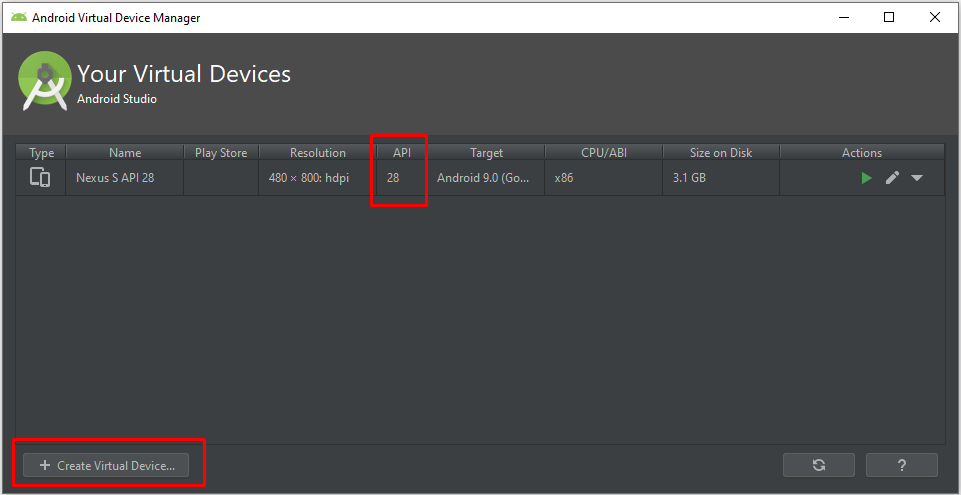
Configure > AVD Manager để truy cập vào trình quản lý máy ảo android.

Nếu trong danh sách máy ảo của bạn chưa có API 29, thì bạn nhấn Create Virtual Device... để tạo.

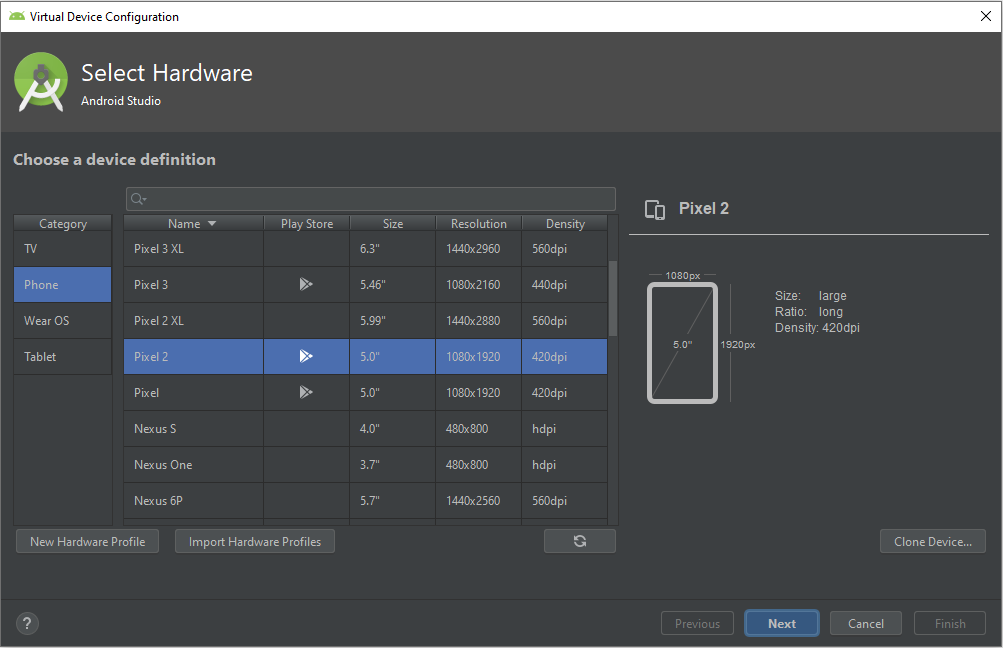
Để tạo máy ảo, bạn chọn Category là Phone, và chọn phần cứng bất kì trong danh sách, ví dụ như hình trên, mình chọn phần cứng Pixcel 2. Sau đó nhấn Next.
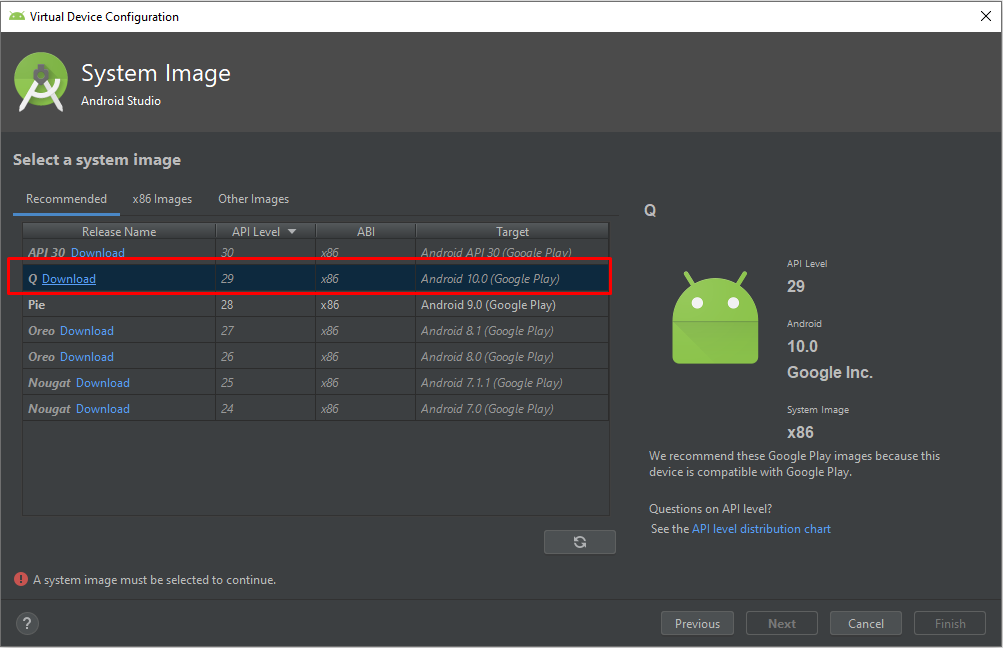
Ở màn hình tiếp theo, là để chọn bản android sẽ cài cho phần cứng Pixcel 2 đã chọn ở bước trước.

Các bạn chọn dòng có chữ Q, (nếu bên cạnh nó có chữ Download thì các bạn bấm vào để tải về trước đã nhé), sau đó nhấn Next, Nhấn Finish.
Bây giờ trên danh sách máy ảo, bạn đã có thêm một dòng ứng với máy ảo vừa tạo, bạn bấm vào nút hình tam giác ở cuối dòng để khởi động máy ảo.
Việc khởi động máy ảo cũng phải mất một đến vài phút tùy vào cấu hình máy tính của bạn, nên hãy đợi nó nhé.
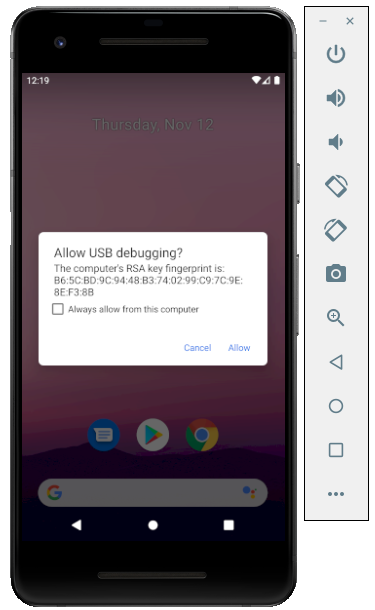
Sau khi khởi động xong, nếu máy ảo có hỏi
Allow USB debugging? thì bấm
Allow để đồng ý nhé.
 C. Chạy thử FirstApp trên máy ảo
C. Chạy thử FirstApp trên máy ảoBây giờ quay trở lại Terminal, hãy chắc chắn là bạn đang ở thư mục FirstApp, gõ lệnh:
Sau khi ấn enter quá trình "build" bắt đầu thực hiện, lần đầu tiên làm chuyện ấy thì sẽ hơi lâu.
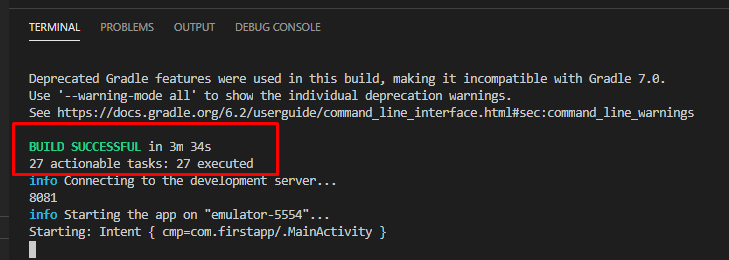
Bạn đợi khoảng 3 phút, mà thấy terminal hiện dòng chữ
BUILD SUCCESSFULL màu xanh là đã build thành công.
Lưu ý: trong quá trình build, sẽ hiện lên một cửa sổ dòng lệnh của node js, các bạn kệ nó và đừng tắt nó đi nhé.

Sau khi terminal báo build thành công ở bước trên, thì trên máy ảo bắt đầu quá trình cài đặt ứng dụng FirstApp.
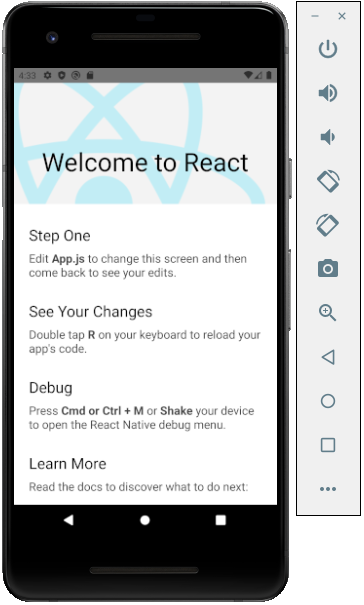
Chờ đợi thêm một cơ số giây nữa, nếu bạn thấy trên máy ảo hiển thị màn hình "
Welcome to React" thì chúc mừng bạn, vì ứng dụng FirstApp của bạn đã được cài và chạy thành công trên máy ảo.
 D. Thử nghiệm một vài chỉnh sửa
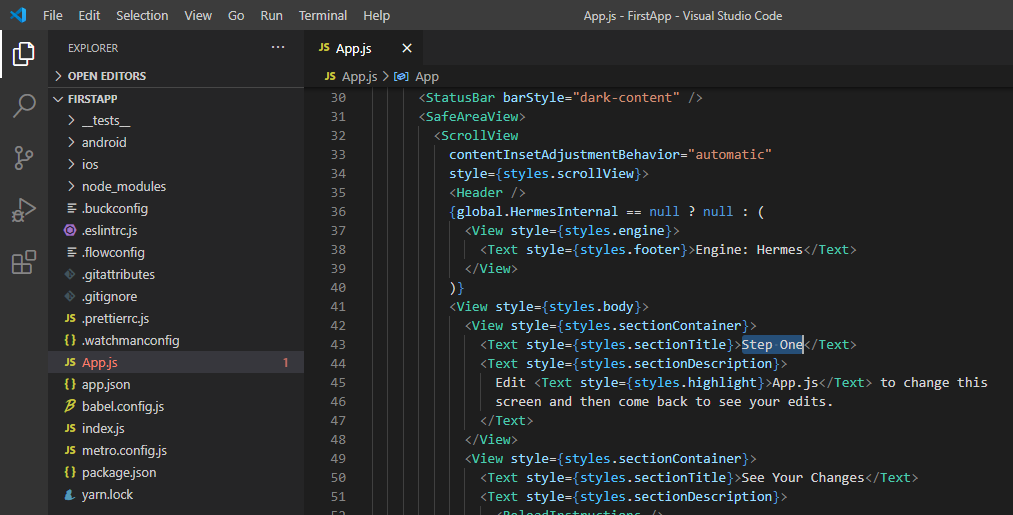
D. Thử nghiệm một vài chỉnh sửaBây giờ bạn quay lại cửa sổ Visual Studio Code, tìm tệp App.js ở explorer ở phái bên trái, nhấn đúp vào nó để mở nội dung.
Sau đó tìm đến dòng lệnh có chuỗi "
Step One", và sửa nó thành "
Bước 1".

Tiếp theo, bạn bấm Ctrl+S để lưu lại thay đổi, và ngó lại trên máy ảo, bạn sẽ thấy nổi da gà đấy, vì
Step One trên máy ảo cũng đã hô biến thành
Bước 1.
Thật vi diệu phải không nào.
Như vậy, ở bài này, các bạn đã test xong công cụ để yên tâm vọc code ở các bài sau.
Xin chào và hẹn gặp lại các bạn!
P/s: Nếu các bạn thấy bài viết có ích, hãy comment và chia sẻ nó tới cộng đồng.
Bài viết còn sơ sài, mong các bạn góp ý để mình hoàn thiện thêm nhé!
Edited by user
2020-11-12T09:58:28Z
|
Reason: Not specified