Firebase Cloud Messaging (FCM) là một dịch vụ miễn phí của Google. Thông qua FCM, nhà phát triển ứng dụng có thể gửi thông điệp một cách nhanh chóng, an toàn tới các thiết bị cài đặt ứng dụng của họ.
Bài viết này sẽ giúp bạn hiểu và sử dụng FCM khi muốn bắn Notification bằng API tới cùng lúc cả Android và IOS.
Cách thức hoạt động- Mỗi thiết bị (client device) sẽ tự động được FCM gán cho một token, và được lưu trữ và quản lý trên server của Firebase.
- Khi bạn muốn gửi một thông điệp tới các thiết bị khác, thì bạn chỉ việc gửi thông điệp đó lên server FCM, và server FCM sẽ chịu trách nhiệm gửi thông điệp đó tới các thiết bị.
Như vậy, Firebase phải xác đinh các thiết bị cài đặt ứng dụng của bạn thông qua một mã gọi là Token.
I. CẤU HÌNH PHÍA FIREBASETạo tài khoản Firebase
- Bước 1: Truy cập vào trang chủ của Firebase và đăng kí một tài khoản.
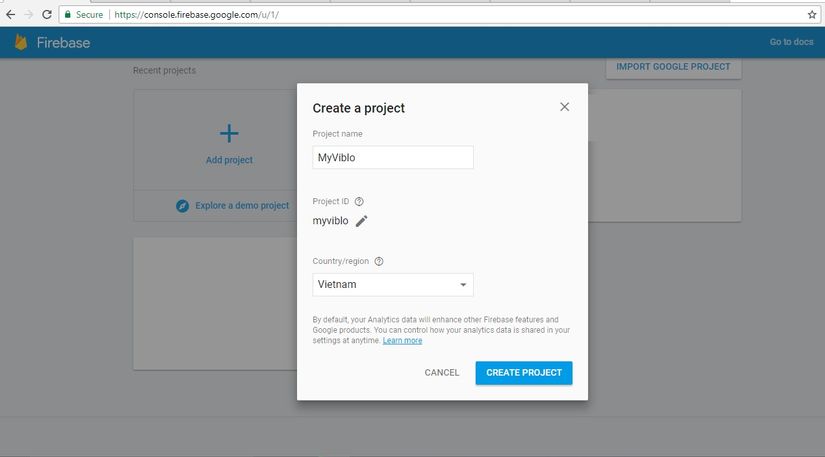
- Bước 2: Tạo một project (nếu chưa có)

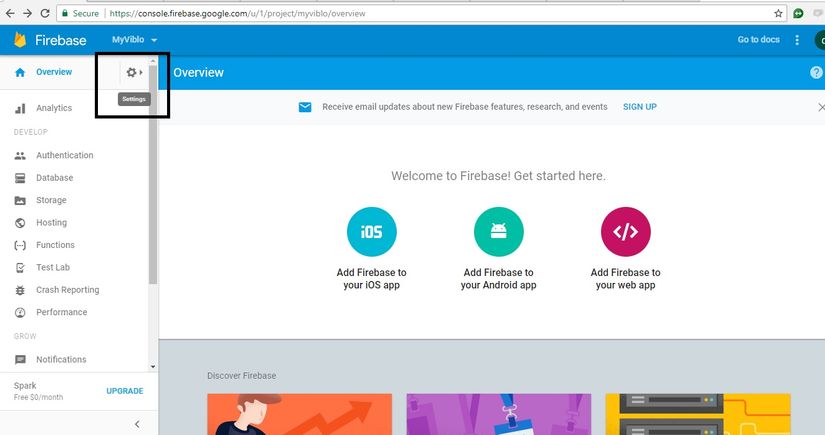
- Bước 3: Vào Settings để tạo application cho ứng dụng của bạn.

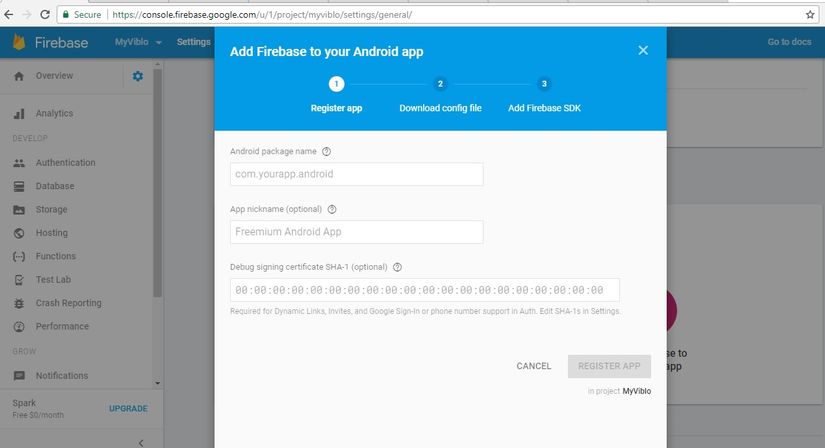
- Bước 4: Lựa chọn Android Application, và khai báo package name (xem trong AndroidManifest.xml).

- Bước 5: Qua tab Cloud Messaging, ở đó sẽ có Server key, ta sẽ dùng đến key này khi gửi message từ client lên firebase server.
Như vậy là tạm xong phía server firebase.
II. CẤU HÌNH PHÍA SERVER CỦA TAGửi message đến server FirebaseỞ phía server của mình, mình cần tạo một hàm gửi tin nhắn đến firebase thông qua API của fcm của firebase dạng như sau:
//notification là một object đã được serilizable thành string
public async Task Send(string notification)
{
var fcmKey = "<Server key đã có ở bước trước trong phần Cloud Mesaging>"
var http = new HttpClient();
http.DefaultRequestHeaders.TryAddWithoutValidation("Authorization", "key=" + fcmKey);
http.DefaultRequestHeaders.TryAddWithoutValidation("content-length", notification.Length.ToString());
var content = new StringContent(notification, System.Text.Encoding.UTF8, "application/json");
var response = await http.PostAsync("https://fcm.googleapis.com/fcm/send", content);
}
Bạn truy cập vào
React Native Firebase để xem hướng dẫn cài đặt.
Sau khi cài đặt xong các gói RN Firebase, bạn vào App.js để import thư viện fcm:
import messaging from '@react-native-firebase/messaging';
Bên ngoài component, đặt một hàm để xử lý message ở chế độ chạy nền
//Hàm này để xử lý tin nhắn đến khi ứng dụng đang mở nhưng ở chế độ chạy nền (không phải ứng dụng hiện tại trên màn hình)
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
Sau đó, trong component, tại hàm componentDidMount, bạn cần thêm các xử lý sau:
//Hàm này để xử lý tin nhắn đến khi ứng dụng đang mở và ở chế độ foreground (đang là ứng dụng hiện tại trên màn hình)
messaging().onMessage(async remoteMessage => {
var token = await getTokenAsync();
if (token)
console.log(JSON.stringify(remoteMessage));
});
//Xử lý khi mở ứng dụng bằng cách tab vào notification trên thanh thông báo
messaging().onNotificationOpenedApp(remoteMessage => {
console.log(
'Notification caused app to open from background state:',
remoteMessage.notification,
);
//navigation.navigate(remoteMessage.data.type);
});
// Check whether an initial notification is available
messaging()
.getInitialNotification()
.then(remoteMessage => {
if (remoteMessage) {
console.log(
'Notification caused app to open from quit state:',
remoteMessage.notification,
);
}
});
}
Ngoài ra, cần có hàm để kiểm tra quyền (dành cho iOS, android thì mặc định là có quyền)
async checkPermission() {
//console.log('checkPermission()');
const enabled = await messaging().hasPermission();
//console.log('enabled: ' + enabled)
if (enabled) {
await this.getFcmToken();
} else {
await this.requestPermission();
await this.getFcmToken();
}
}
async requestPermission() {
//console.log('requestPermission()');
const authStatus = await messaging().requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
}
}
Hàm khởi tạo token tương ứng cho thiết bị đang chạy ứng dụng của bạn
async getFcmToken() {
//console.log('getToken() for fcm');
let fcmToken = await AsyncStorage.getItem('fcmToken');
console.log('fcmToken: ' + fcmToken);
if (!fcmToken) {
fcmToken = await messaging().getToken();
if (fcmToken) {
// user has a device token
await AsyncStorage.setItem('fcmToken', fcmToken);
await messaging().subscribeToTopic('all');
}
}
}
Như vậy là xong, chúc các bạn thành công.
Edited by user
2021-01-03T04:34:06Z
|
Reason: Not specified