Ở bài trước, các bạn đã chuẩn bị xong các đồ nghề cần thiết cho việc xây dựng một ứng dụng android với VS2019.
Ở bài này mình sẽ cùng các bạn "test đồ nghề" bằng cách tạo một ứng dụng đơn giản và chạy thử trên máy ảo.
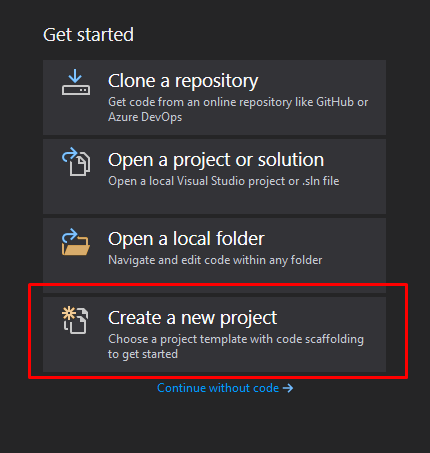
Đầu tiên, các bạn mở VS lên, và chọn
Create a new project.

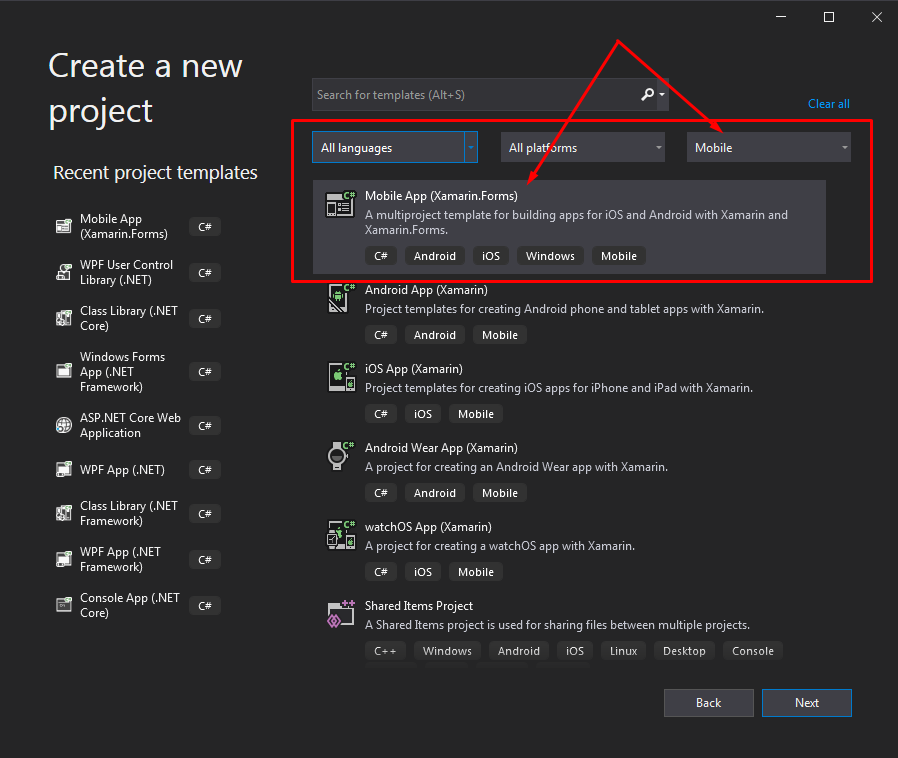
Tại màn hình Create a new project, bạn lọc tìm và chọn
Mobile App (Xamarin), sau đó nhấn
Next.

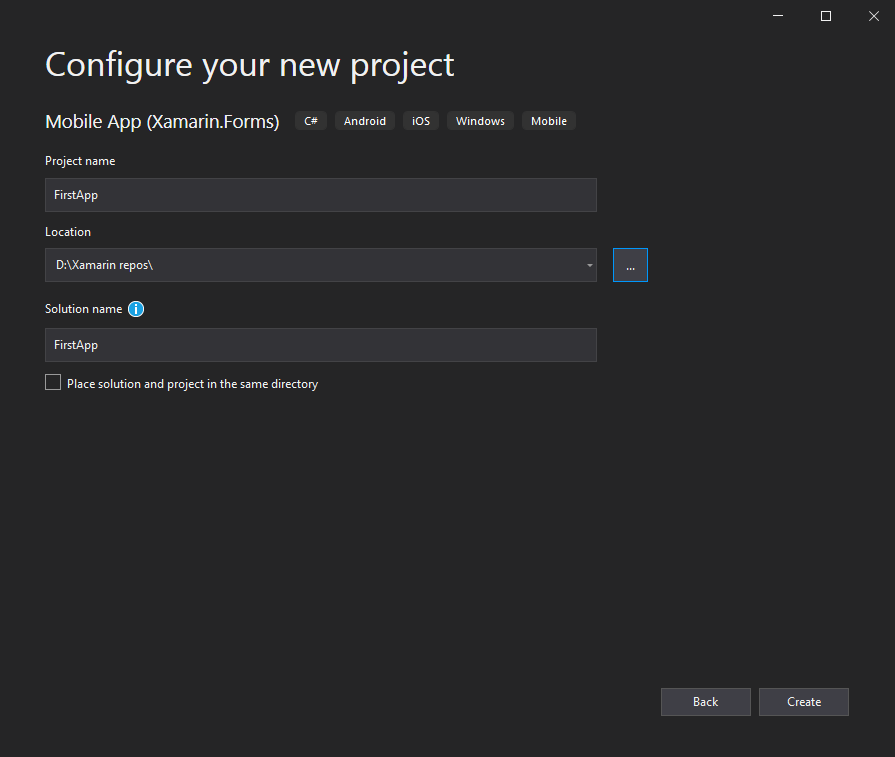
Tiếp theo, các bạn khai báo
Project name, giả sử mình đặt là
FirstApp.
Các bạn cũng có thể khai báo lại
Location và
Solution name, sau đó bấm
Create.

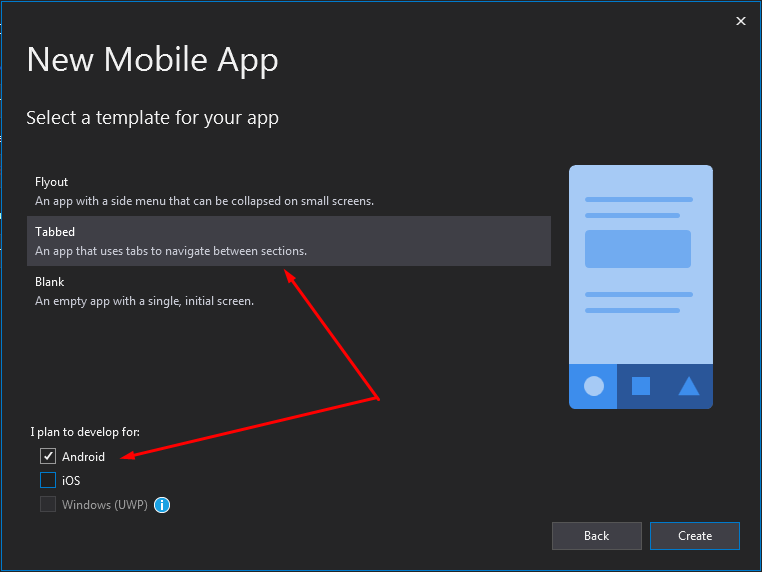
Tiếp theo, các bạn chọn template là
Tabbed, và tích vào
Android ở phía dưới, trong phạm vi bài viết này mình không tích iOS. Sau đó nhấn
Create.

Sau khi nhấn Create, bạn đợi vài giây cho VS khởi tạo và nhận danh sách máy ảo.
Bây giờ, hãy kiểm tra lại để chắc chắn các thứ sau:
- Hãy đảm bảo là VS đã nhận đúng máy ảo của bạn, nếu chưa đúng thì bạn hãy chọn lại cho đúng.
- Hãy đảm bảo là máy ảo của bạn đã bật (nếu bạn chưa biết tạo và bật máy ảo thì xem bài này nhé)
Cuối cùng bạn bấm nút tam giác màu xanh bắt đầu quá trình build.
Quan sát quá trình build ở cửa sổ Output, khi thấy nó dừng lại ở 2 dòng lệnh [HotReload] như sau là đã build thành công.
[HotReload] (2020-11-15 19:47:11.2): INFO: (FirstApp.Android) (HotReloadAgent) HotReload: Initialized Agent.
[HotReload] (2020-11-15 19:47:15.0): INFO: XAML Hot Reload Connected and Ready.
Giờ ngó sang máy ảo để tận hưởng thành quả:

Bây giờ, quay lại VS, tìm trong cửa sổ Solution Explorer, mở file AboutPage.xaml trong thư mục Views.
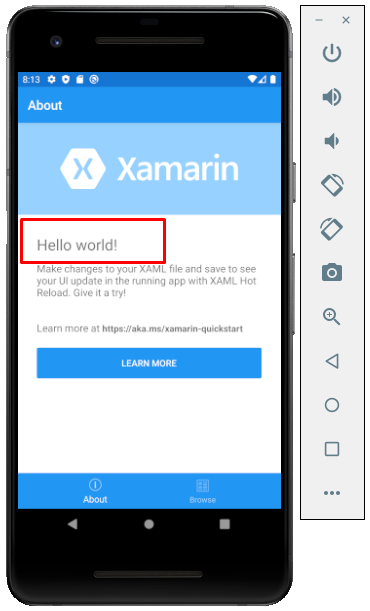
Sau đó thực hiện một vài thay đổi, ví dụ sửa "Start developing now" thành "Hello world!".
Bấm Ctrl+S để lưu lại, ngõ lại máy ảo để xem kết quả (có thể phải chờ vài giây để máy ảo cập nhật các thay đổi).

Như vậy, mình và các bạn đã tạo được một ứng dụng android đầu tiên bằng Visual Studio 2019.
Chạy thử thành công, có nghĩa rằng mọi công cụ đã hoạt động trơn chu.
Ở các bài sau, chúng ta sẽ thực sự bước vào cánh cổng của thế giới lập trình Mobile App bằng Visual Studio 2019.
P/s: Nếu các bạn thấy bài viết có ích, hãy comment và chia sẻ nó tới cộng đồng.
Bài viết còn sơ sài, mong các bạn góp ý để mình hoàn thiện thêm nhé!