Trước khi đẩy app lên Store, chúng ta sẽ cần tạo App Launcher Icon (icon của ứng dụng trên máy của người dùng). App code bằng React Native sẽ có thể đẩy lên cả Google Play (Android) và App Store (iOS), do đó mình sẽ hướng dẫn cách tạo App Launcher Icon cho cả 2 hệ hiều hành trên.
Chuẩn bịChúng ta cần phải có 1 ảnh icon được thiết kế sẵn với kích thước 1024x1024 pixels (hoặc lớn hơn cũng được).
Sau đó, truy cập trang
makeappicon.com/ , upload ảnh lên (JPG hoặc PNG) và nhập email để nhận bộ icon trên cả iOS lẫn Android.
Chú ý: Theo khuyến nghị của Google thì nên thiết kế icon cho Android theo dạng hình vuông đầy đủ (không cần bo tròn), không đổ bóng, vì khi đẩy app lên Store thì Google sẽ tự áp dụng các kiểu hiệu ứng đó cho đồng nhất
1. App Launcher Icon cho iOSGiải nén file zip vừa tải về, copy toàn bộ các file trong trong thư mục
ios\AppIcon.appiconset,
sau đó paste vào đường dẫn
your_app_folder\ios\your_app_name\Images.xcassets\AppIcon.appiconset (replace file nếu đã có).
Cuối cùng, build lại app để thấy kết quả!
2. App Launcher Icon cho AndroidGiải nén bộ icon vừa download về, trong đó có thư mục
res chứa các thư mục dạng:
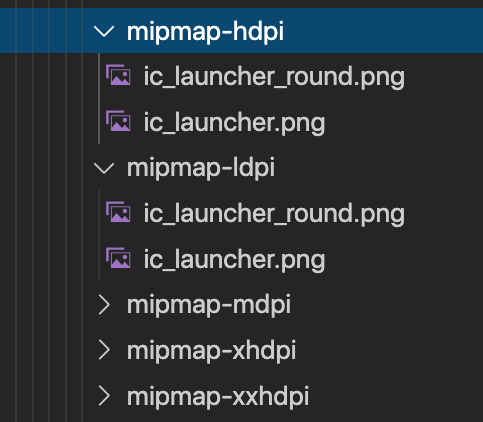
mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi,..., trong mỗi thư mục lại chứa file
ic_launcher (tên mặc định).
Copy (ghi đè) toàn bộ vào trong thư mục
android > app > src > main > res.
Chú ý là có nhiều thiết bị android sử dụng icon dạng hình tròn, nên chúng ta tạo thêm 1 bộ icon dạng tròn (Circle) và cũng copy như trên, tên icon mặc định sẽ là
ic_launcher_round.