Chuẩn bị:
A. Visual Studio Code - Visual Studio Code yêu cầu .NET Framework 4.7.2 trở lên, nếu máy bạn chưa có thì
google để tải về và cài đặt.
- Tải về Visual Studio Code
tại đây , sau đó cài đặt như bình thường.
B. Cài JDKRN sử dụng một cặp công cụ gọi là Gradle và Java để build ứng dụng, và nếu phiên bản của 2 công cụ này không tương thích với nhau thì sẽ xảy ra lỗi. Do đó, ta phải xác định một cặp tương thích để chọn đúng phiên bản JDK cần tải về và cài đặt.
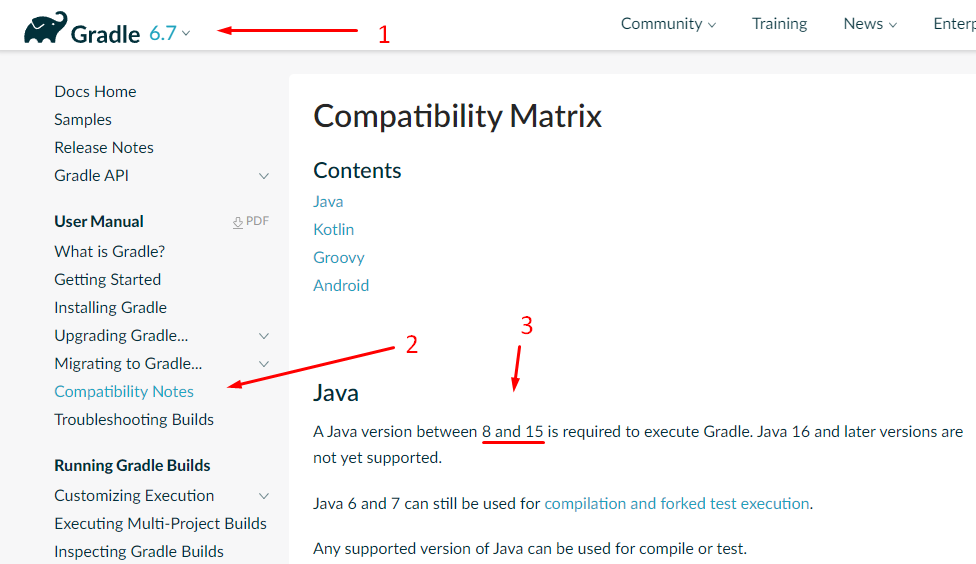
Bước 1: Để biết cặp Gradle và JDK tương thích, bạn
vào đây để kiểm tra thông tin.
 Bước 2
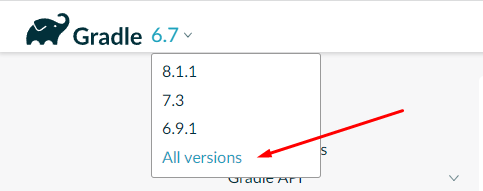
Bước 2: Nếu bạn không thấy phiên bản của bạn trong danh sách đó, thì bạn bấm vào
All versions:
 Bước 3
Bước 3: Cuộn xuống dưới để tìm phiên bản của bạn rồi bấm
User Manual, sau đó bạn kiểm tra thông tin giống như ở bước 1:

Sau khi xác định được phiên bản JDK, bạn tải về JDK
tại đây , sau đó tiến hành cài đặt.
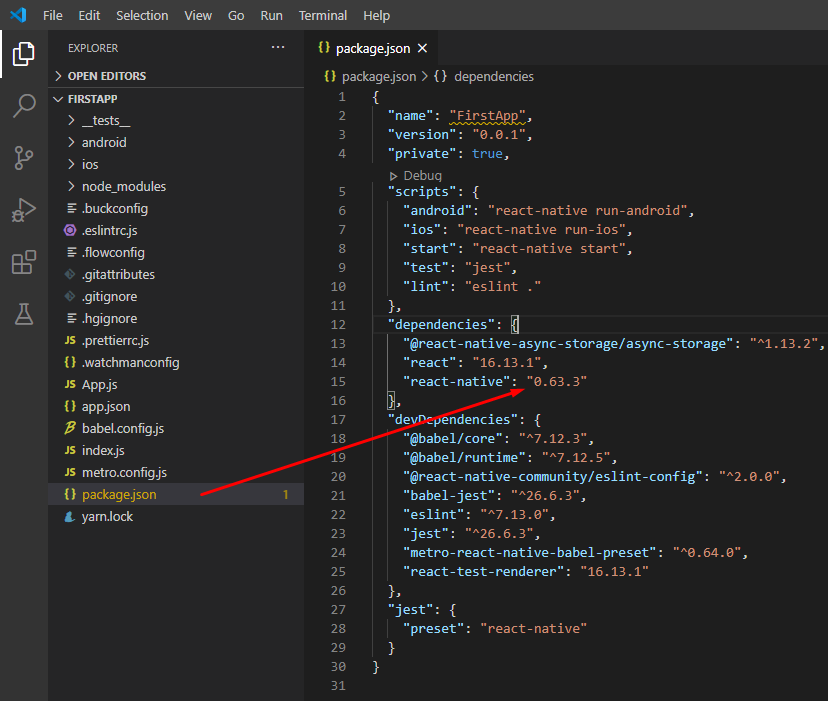
C. Node JsNếu bạn đã có project React Native trước đó rồi, bạn cần phải xác định phiên bản RN mà project đó đang sử dụng, bằng cách xem ở tệp
package.json
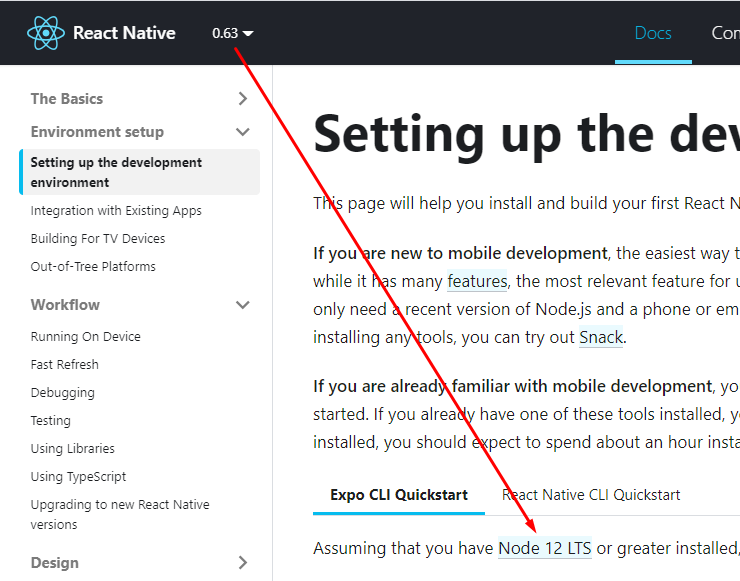
Sau khi biết phiên bản RN đang sử dụng, bạn vào
trang RN , chọn phiên bản bạn đang dùng, sau đó kiểm tra thông tin để biết phiên bản Node JS tương ứng:

Bây giờ bạn đã biết phiên bản Node cần dùng, bạn
vào đây để tìm và tải về phiên bản bạn cần.
Sau khi tải về, bạn tiến hành cài đặt, xong khởi động lại máy, mở cmd, gõ thử
npm --version.
Sau khi nhấn enter, nếu hiện ra số phiên bản npm đúng như bộ cài, là đã cài đặt thành công.
D. Cài React NativeVẫn từ cửa sổ cmd ở trên, bạn gõ lệnh sau để cài React Native:
npm install -g react-native-cli
Xem hướng dẫn cài đặt chi tiết
tại đây .
Trên đây mình đã hướng dẫn các bạn chuẩn bị các đồ nghề cần thiết để có thể xây dựng được một ứng dụng chạy trên Android bằng React Native.
Trong bài sau, mình sẽ hướng dẫn các bạn sử dụng các công cụ đó để làm một ứng dụng đơn giản.
P/s: Nếu các bạn thấy bài viết có ích, hãy comment và chia sẻ nó tới cộng đồng.
Bài viết còn sơ sài, mong các bạn góp ý để mình hoàn thiện thêm nhé!